CORS (Cross Origin Resource Sharing) Tester
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources on a web page to be requested from another domain outside the domain from which the first resource was served

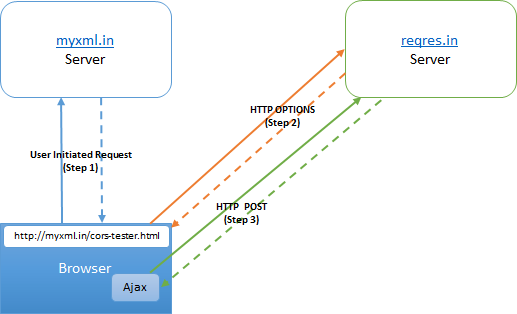
Step 1 : User Opens an URL in Browser from domain myxml.in
Step 2 : The loaded page from myxml.in tries to make an HTTP POST (Ajax) call to a resource from domain reqres.in
Step 3 : Browser makes a Pre-flight HTTP OPTIONS request to domain reqres.in to make sure reqres.in allows CORS request from myxml.in
Step 4 : Once successful response received from reqres.in, then the actual Ajax call (HTTP POST) is made to reqres.in by browser
Open developer tools to see HTTP OPTIONS request being made by browser while testing below
Get more details here
If you want to test your own api from here (myxml.in) then allow OPTIONS request from myxml.in in you webserver
To test the above example click here
| Name | Value |
|---|---|
| {{property.name}} | {{property.value}} |
| Name | Value |
|---|---|
| {{property.name}} | {{property.value}} |